Chatbot
E-commerce, Product Design, Responsive Web App & Native Mobile

E-commerce, Product Design, Responsive Web App & Native Mobile
Product Design Lead: build and maintain the seller's tool from scratch. Roadmapping. Cross-team communication. Stack holder management. Directly present to VP and CIO.
UX Design: Site Map & User Flows, Lo-fi to Hi-fi Wireframes, Usability Testing, Dev Hand-off
UI Design: Responsive Design, Prototyping
Design: Figma, Photoshop, Keynotes, Sketch
Team collaboration: Jira & Confluence, Miro Board, Teams, Zoom
3 months (6 Weeks for this case study)
Introduction
Reduce the agent labor cost
Create conversational experience through chatbot. Reduce the frequency from the salesforce agents.
Increase customer satisfaction
Offer omni-channel support. Ask for feedback across all touch points.
Roadmapping document (2021)
According to the roadmapping above, I conducted the 6 weeks design planning for this projects.
6 Week Design Planning
Introduction
Collaborated with user researcher for the 20+ user interviews and created 3 personas.
Research Findings
Orders and Returns
(Check order status, cancel order, initiate returns, check refunds)
Customer Satisfaction
(Review process, Waiting period, Loading animation)
Items Information
Photos of items, item title (what),
Item price
Stores/purchase methods (how)
Order Information
purchase date (when),
order number - search (Unique Identifier)
return case number or item skus (Unique Identifier)
Design Solution 1
Site map for orders & return section
According to the research finding, I transformed the original website page to 640 px chatbot screens.
Figma Prototype - Orders
In this flow, I have collaborated with the back-end developers to map the new order status to a more user-friendly status in the user interface.
Here are some research finding I used:
Customers don't understand the logistic terms.
Customers don't need to know the fulfillment process in warehouse, while agents can reference some information in order to provide better answers to users
Need to provide refine status with actions
Also, based on different order types and order status, I collaborated with the content writer and created different messages to customers.
Design Solution 2
Design Decisions
Ask the right questions when collecting user feedback.
Differentiate the agents', designers' or developers' success metrics
Designer's Success Metrics
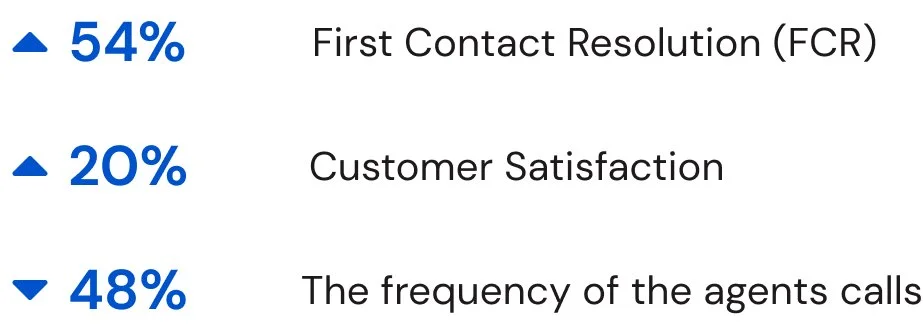
Task Completion - First Contact Resolution (FCR)
Customer Satisfaction Score
Average Timespent on Each Flow
Other Metrics
Average Call Abandonment Rate
Percentage of Call Blocked
Average Time in Queue
Agent's Success Metrics
Service Level
Average Speed of Answer
Average Handle Time
First Contact Resolutions
Occupancy Rates
Peak Hour Traffic
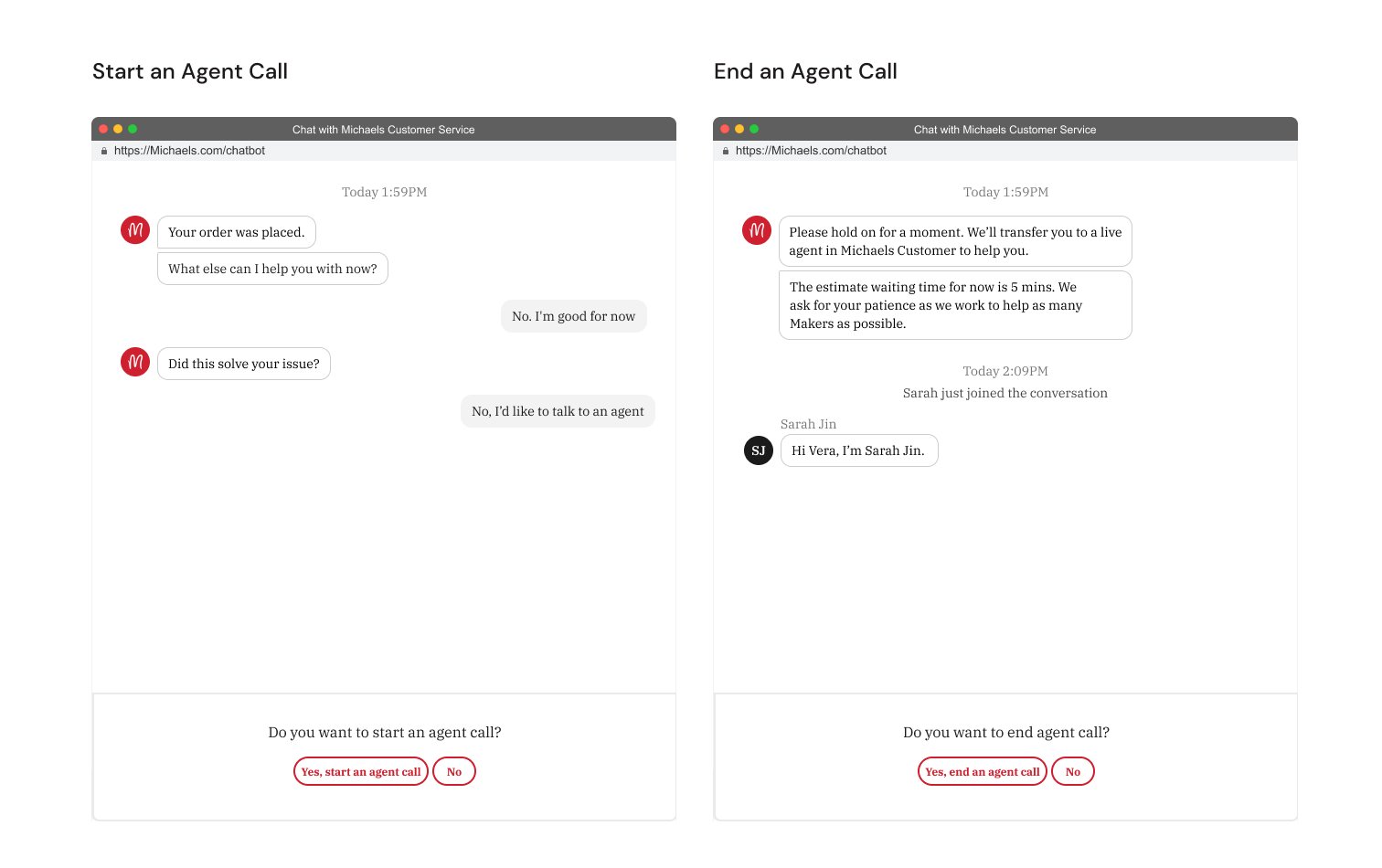
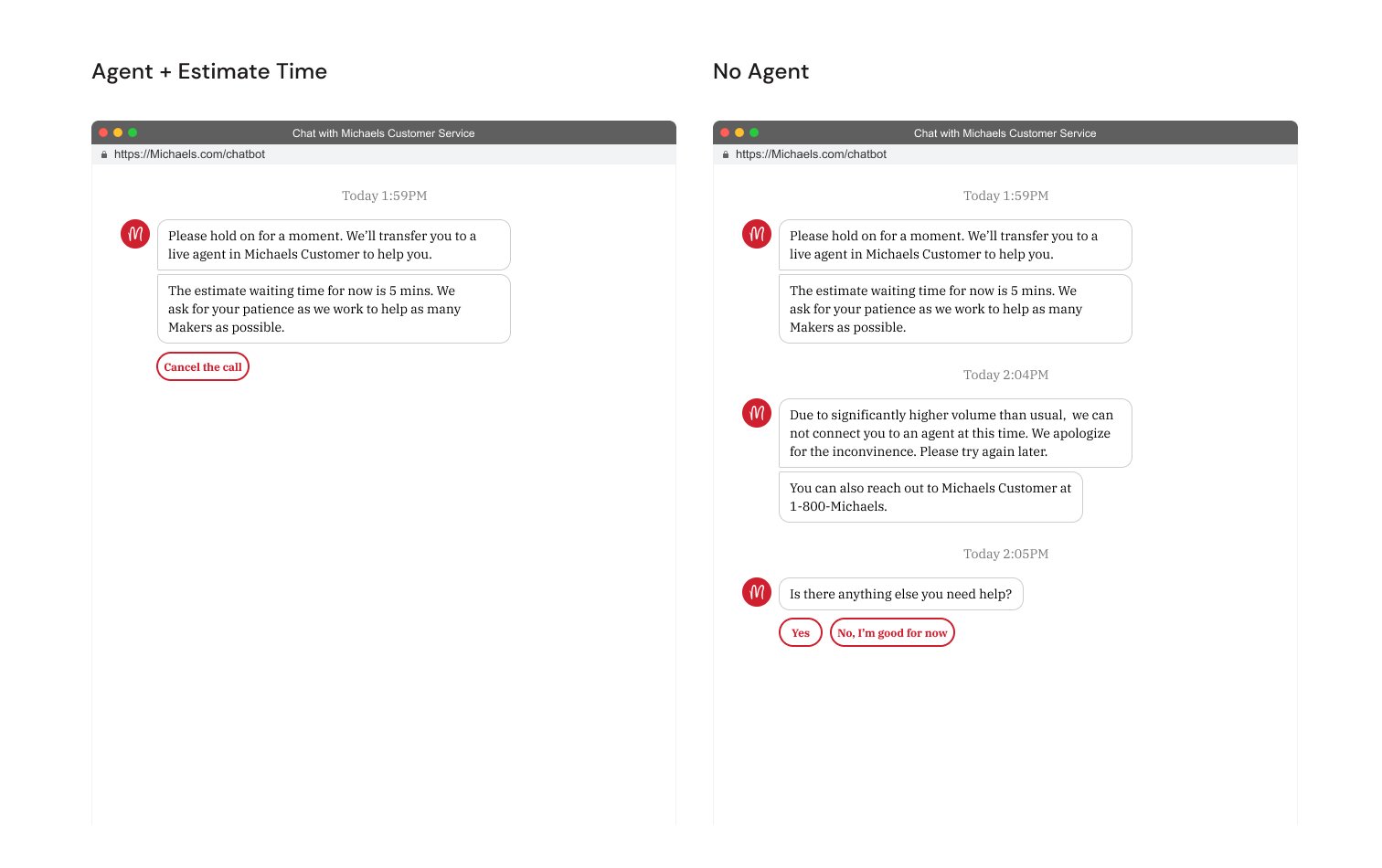
Figma Prototype - Customer Satisfaction






The best practice of conversational UI
Collaboration with content writers and researchers
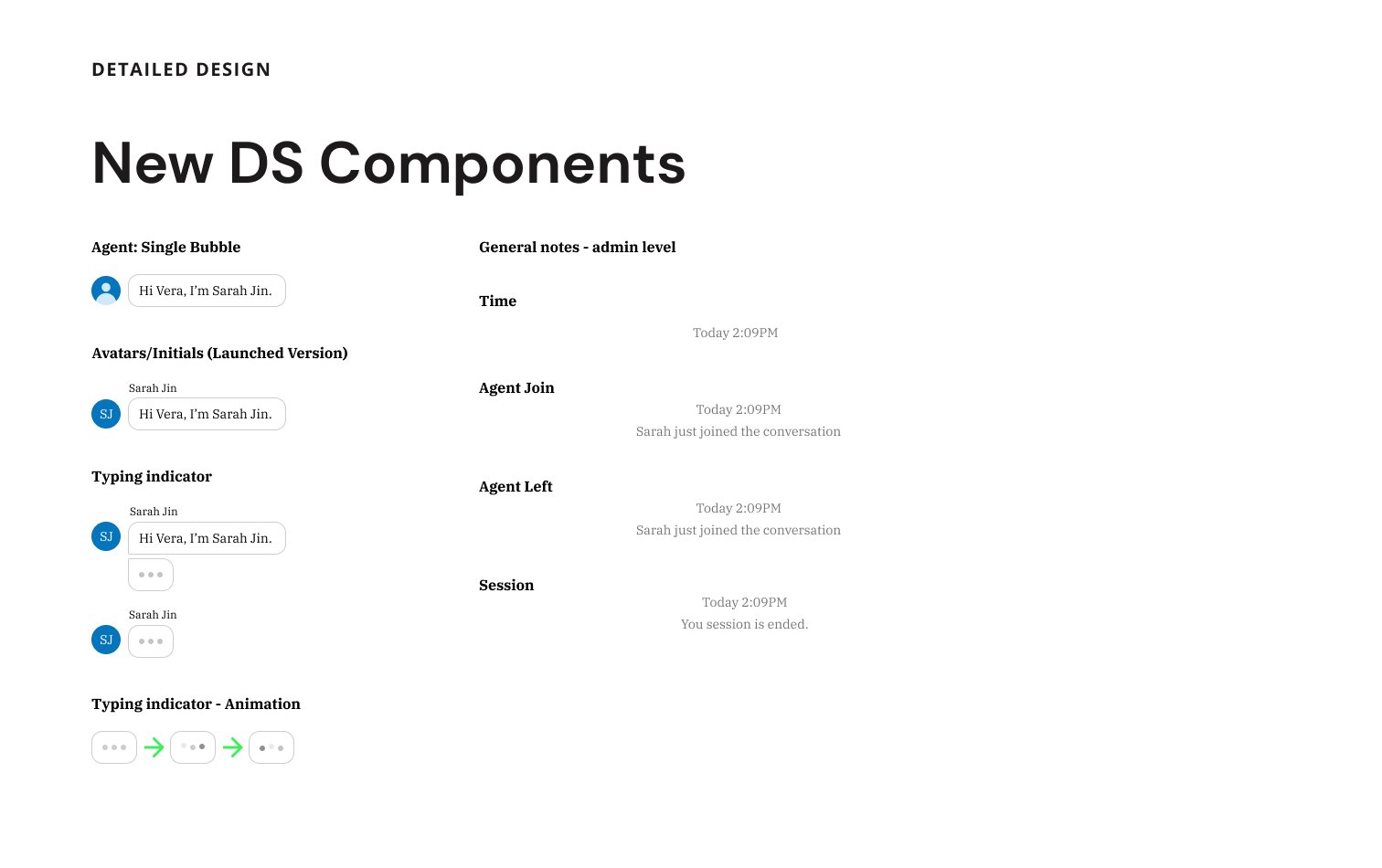
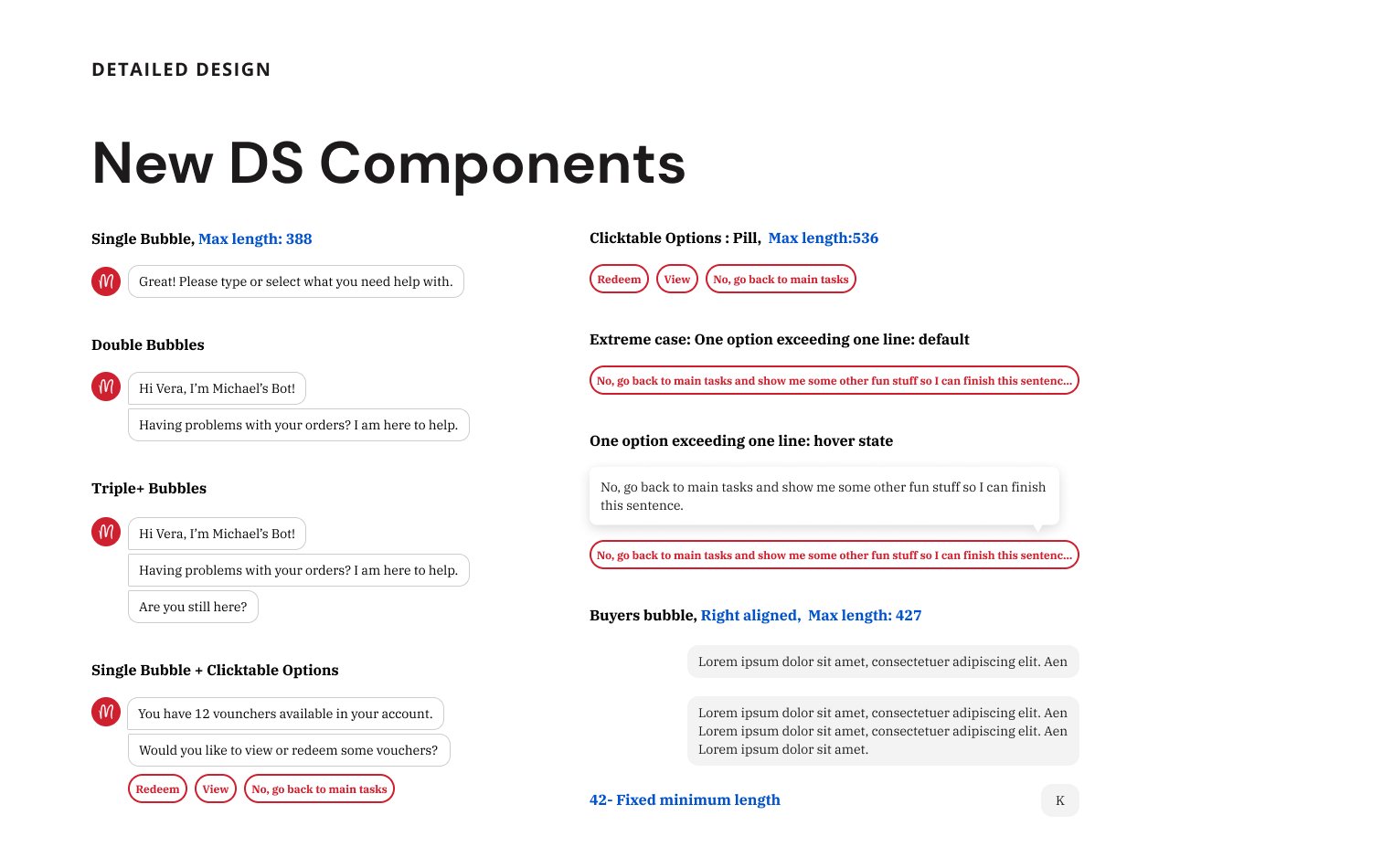
Components, Auto-layout, Design System
Documentation
Communication