Design Solution 1
Orders and Returns
Site map for orders & return section
According to the research finding, I transformed the original website page to 640 px chatbot screens.
In this flow, I have collaborated with the back-end developers to map the new order status to a more user-friendly status in the user interface.
Here are some research finding I used:
Customers don't understand the logistic terms.
Customers don't need to know the fulfillment process in warehouse, while agents can reference some information in order to provide better answers to users
Need to provide refine status with actions
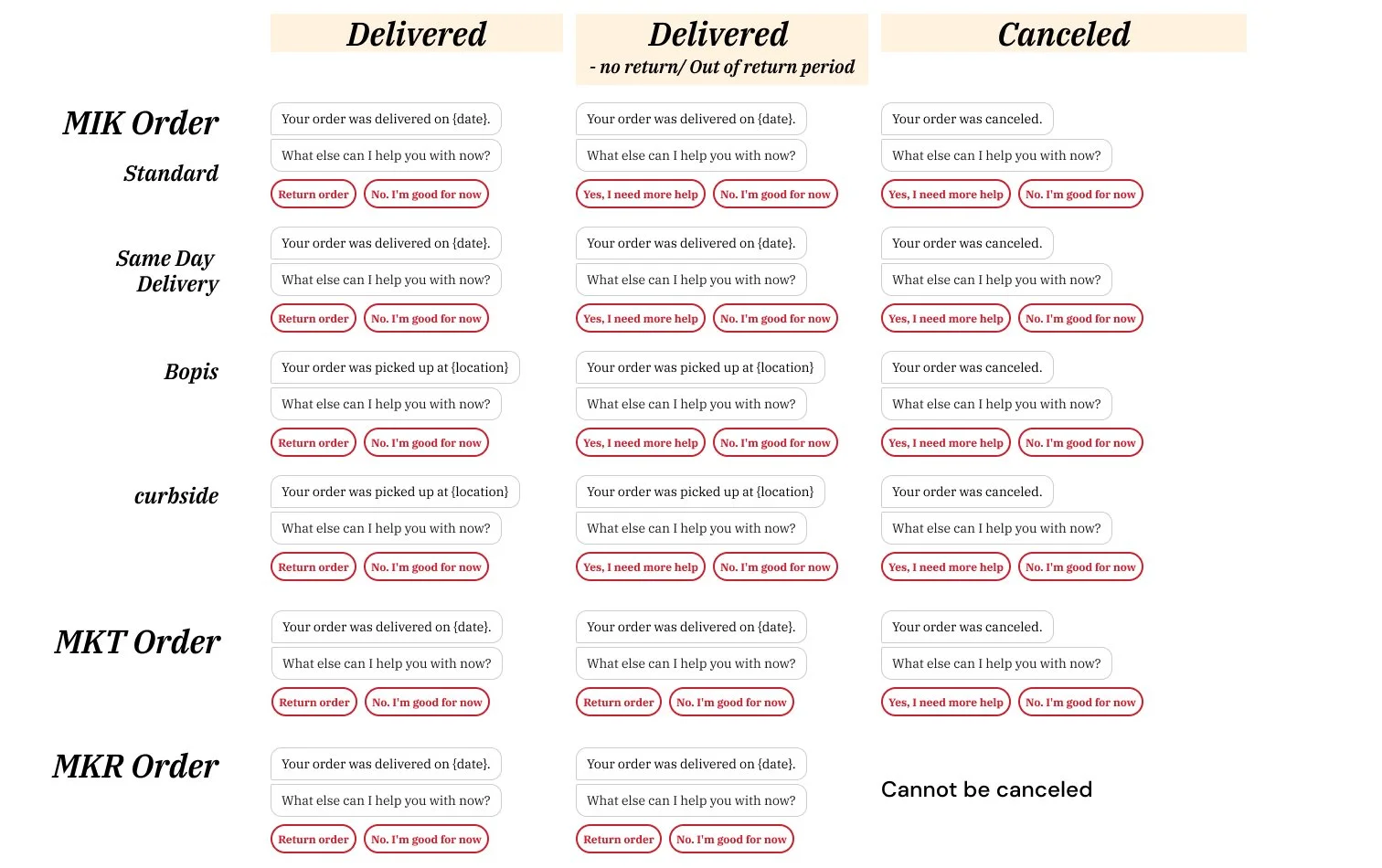
Also, based on different order types and order status, I collaborated with the content writer and created different messages to customers.